Wireframes - The First Step To Quality Applications
Creating wireframes is the first step to building a website or application. Wireframes describe a system in a definitive way that anyone can understand. They immediately make vague ideas concrete for clients, designers and developers. Wireframes have replaced specifications as complete system definitions. Wireframes also provide feedback mechanisms where clients can add comments and approve work prior to it being produced.
We create wireframes with the online tool Balsamiq.
Sometimes you will be provided with complete artwork or a pdf of a website which looks like it's a definition. However images are not complete as they don’t define all interface behaviours.
Wireframes should define:
- What is/isn’t content managed.
- Control values e.g. what's in a drop down
- Dynamic functionality as controls change:
- What updates as controls change e.g. show new States drop down when Country drop down changes
- Data restrictions, validation:
- Maximums
- Minimums
- Numerical ranges
- Identifications of URLs, email, phone (distinguish mobile, national, international)
- Emails/SMSs sent and their format
- Initial ordering of content.
- Whether content is local to that page or global in the website.
- Wireframes should cover the appearance of incomplete or excessive content. For instance, really long headings, large amounts of text and how they flow around other content.
- Links:
- Define what is a link.
- Define where links go.
- Indicate what is plain/rich text.
- Tables
- Lists
- Downloads (PDFs)
- Indicate what is mandatory/optional.
- Authentication - what sort of users see certain content.
The logic you place in a wireframe is unlikely to be full understood by your client.
Thus it is imperative that you talk through each field in the wireframe in person or by phone.
These conversations facilitate understanding of what you have done and add buy in into the wireframe process.
They also make it very clear when changes arise in future that may add to cost.
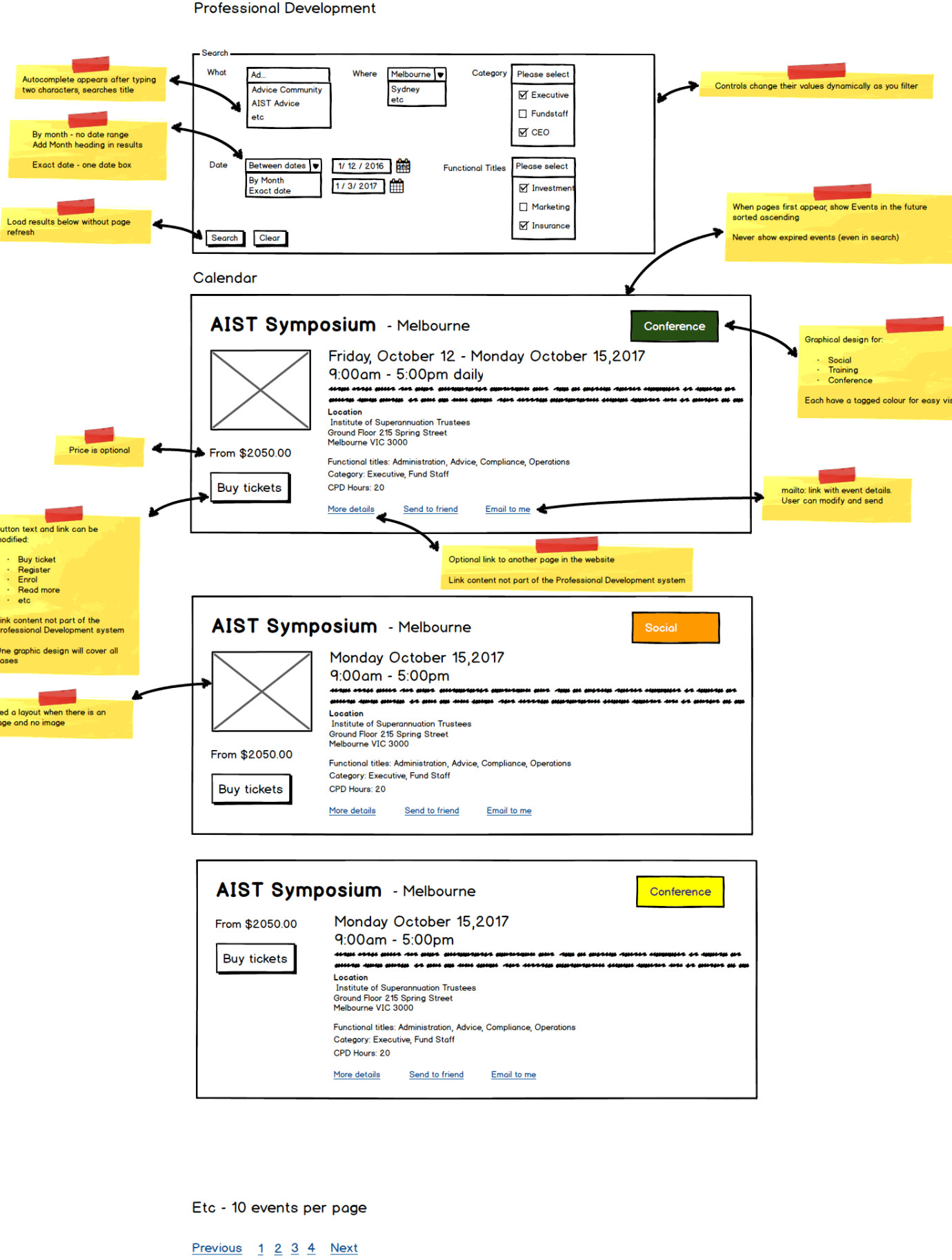
A sample wireframe: