How to Build Artwork for Creating HTML
Are you a graphic designer who wants your artwork to be perfectly rendered?
Of course you are!
Then this article is for you.
It is based on nearly 20 years of experience building websites from artwork and making sure the end result is pixel perfect.
So, here's the rather dry standard on how to prepare your artwork so world peace is ensured....
1. Prior to producing artwork there should be:
- A site map in Excel that shows all pages in the website with template names.
- A wireframe that indicates content display rules
2. There should be one Photoshop file for each template in the site.
3. Files should be named according to the template name e.g. news.psd, not template-6.psd
4. There should be a mobile view of major templates e.g. home-mobile.psd, internal-page-mobile.psd. In many sites, the major templates define the rest of the site in mobile. Alternatively, where mobile views differ across internal pages, there should be a view for all mobile templates.
5. There should be a tablet view of major templates e.g. home-tablet.psd, internal-page-tablet.psd. In many sites, the major templates define the rest of the site in mobile. Alternatively, where mobile views differ across internal pages, there should be a view for all tablet templates.
6. Where versioning of files is necessary due to ongoing changes, please place files in a source code repository such as git. We can help you set this up.
7. There should be sufficient layers such that any individual visual component can be isolated by turning other layers off. Layers should be named descriptively e.g. news-box, header, menu. Layers that are related to each other should be grouped. For example, layers in the header e.g. menu, logo, banner should be in a group called header.
8. Where sections of the design are full width these need to be indicated in the layer name. If an image is full width, it needs to be define whether the banner depth grows as the image expands beyond its maximum width:
- banner_full_width_expanding_width_and_height
- banner_full_width_expanding_width_and_fixed_height
- banner_full_width_no_expansion
9. Rollover colours should be in a separate layer in the same PSD as the artwork.
10. All text should be able to be selected so that its font type and size can be identified. Font names in artwork should be real font names. Only use fonts from either Google fonts or Typekit paid fonts. Provide links to these fonts with font size, weight and style specifically identified.
11. Each Photoshop file should contain a grid overlay layer representing the Bootstrap grid the site is built to.
Please specify these grid properties:
- Edge gutter width
- Internal gutter width
- Total width of the container
Note that the edges of columns in the grid should line up exactly with elements.
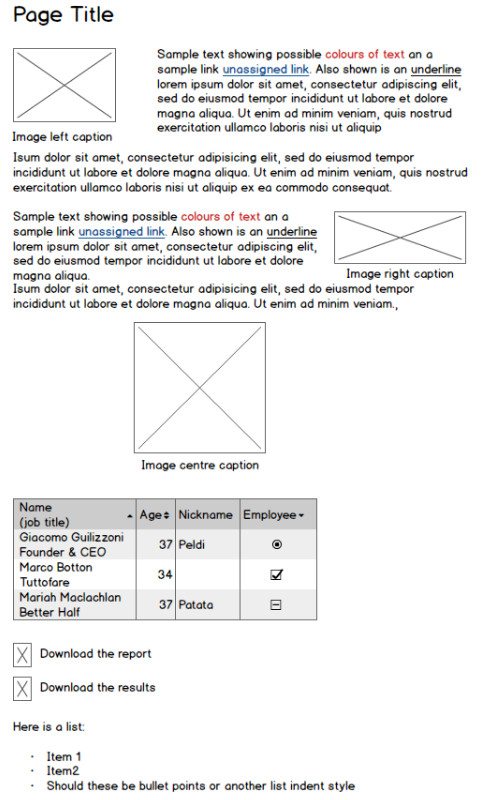
12. Interior pages (text blocks) should contain the following elements in the PSD which are easily overlooked
- Image left with caption
- Image right with caption
- Image centre with caption
- A sample table
- Headings
- Alternating row colours
- Paging
- Download document
- Lists