10 Steps To Building Successful Business Websites
A client recently asked me:
"What are the steps to creating a good business website?"
And it occurred to me that it's a question that's not often answered. Here's the way to go about it to get things right.
1. Determine what "success" will mean for the website. Success may be
- Being found on Google.
- Getting new customers to call you.
- Building a community to engage current customers.
- Communicating brand value and authority.
2. Create a marketing strategy to deliver success. Determine:
- Why your customers buy from you.
- What are the pros and cons of your business compared to your competitors?
- What do your customers perceive as the business benefits of the products or services you sell?
- What is the value of an average customer? What is the most you should spend to make new customer acquisition profitable?
- What keywords and phrases do your customers use when they search for you?
3. Create a content and SEO strategy that will engage with your customers based on your marketing strategy.
4. Make a site map to illustrate the content strategy.

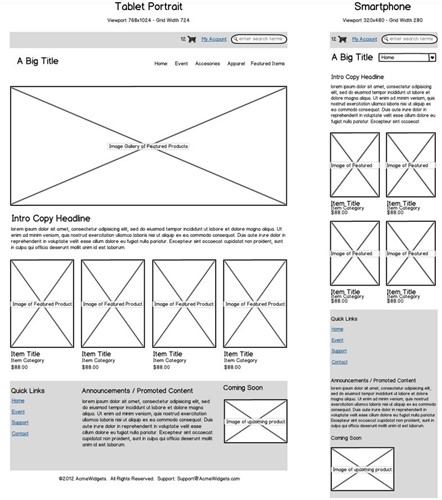
5. Create wire-frames for each different page layout.

6. Identify content types in the page layout e.g. banners, text pages, news, forms. Pay particular attention to custom content types e.g for a real estate website the "house" content type may consist of:
- Name
- Width
- Height
- Number of storeys
- Bedrooms
- Car parks
- Image inside/outside/garden
- etc
In complex websites, define the business rules these content types operate under e.g. ECommerce, complex search, user interactions. If there are back end systems involved (SAP/Microsoft Dynamics/Point of sales), define the APIs (programming steps) required to communicate with them.
7. Create a stunning original graphic design (UI) in Photoshop or Illustrator based on best practice and the best user experience (UX) for the business. Clients often think that template designs can solve every website design problem but this is rarely the case.
Clients often think that template designs can solve every website design problem but this is rarely the case
8. Create static webpages that represent the design. Check they work acrossmultiple browsers.
9. Build the content management system for the required templates.
10. Optimize the site for blinding speed by combing css and javascript. Add aCDN to make the website faster still.
11. Populate the site with real data.
12. Launch and celebrate!
(Yes, I lied, there are really 12 points :-)
